Figma to GenerateBlocks
This project isn’t quite “live” yet (the client still has to replace the content), but my part is done and I didn’t want to forget to share it ????
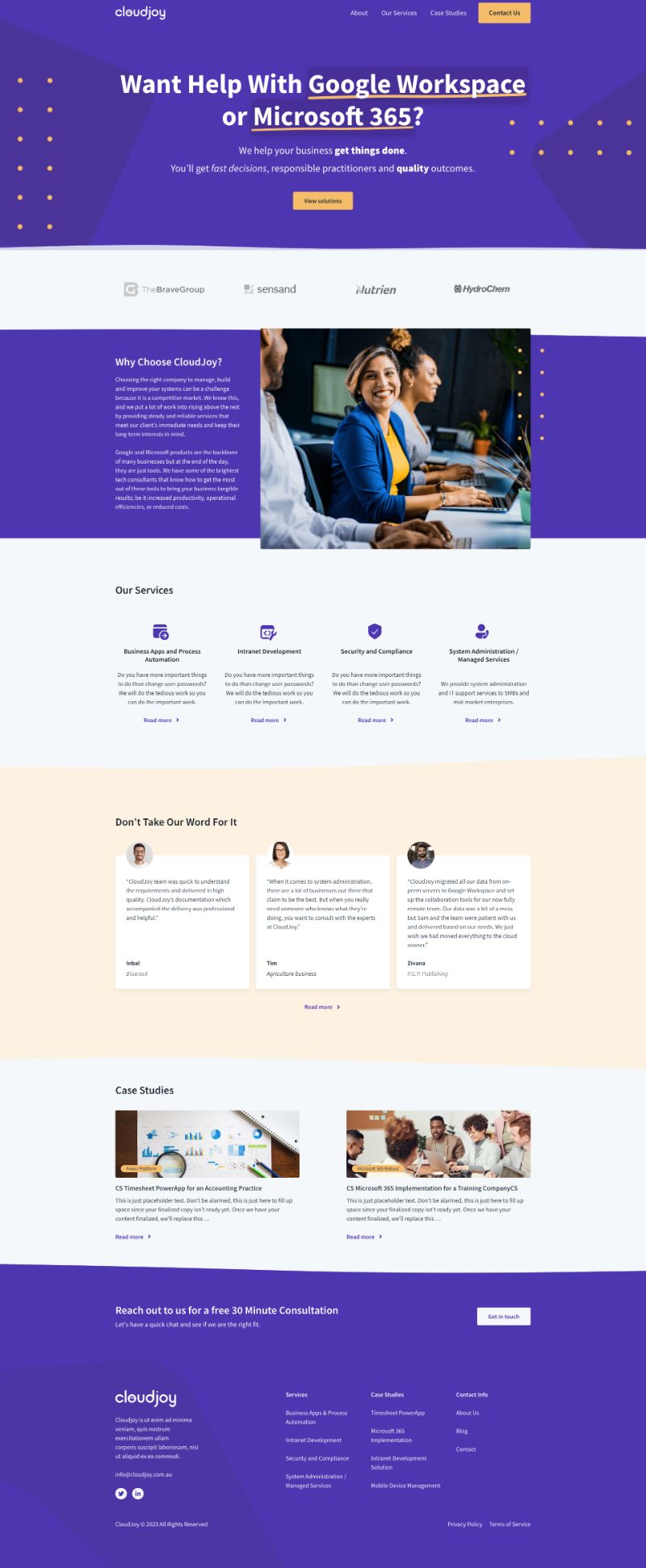
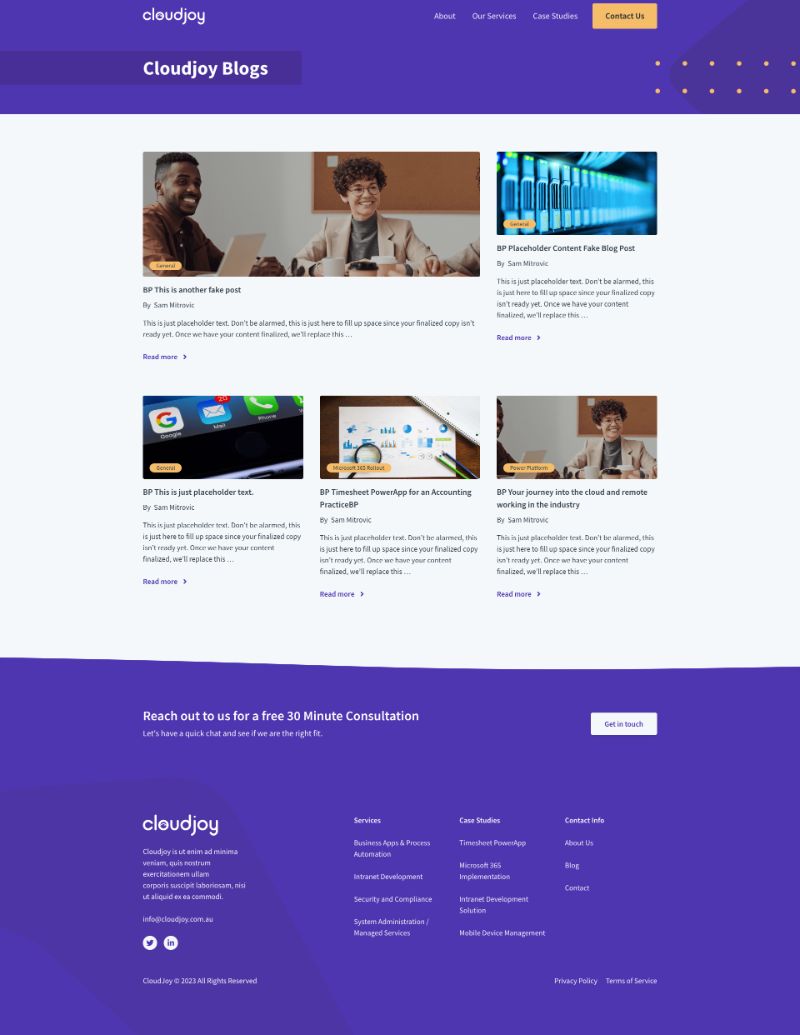
I was approached by CloudJoy, a business email consultancy in Australia, to build out their Figma designs using GeneratePress + GenerateBlocks.
It’s a beautiful, yet challenging layout — with lots of design accents, pseudo elements, bold typography, and a strong color palette.
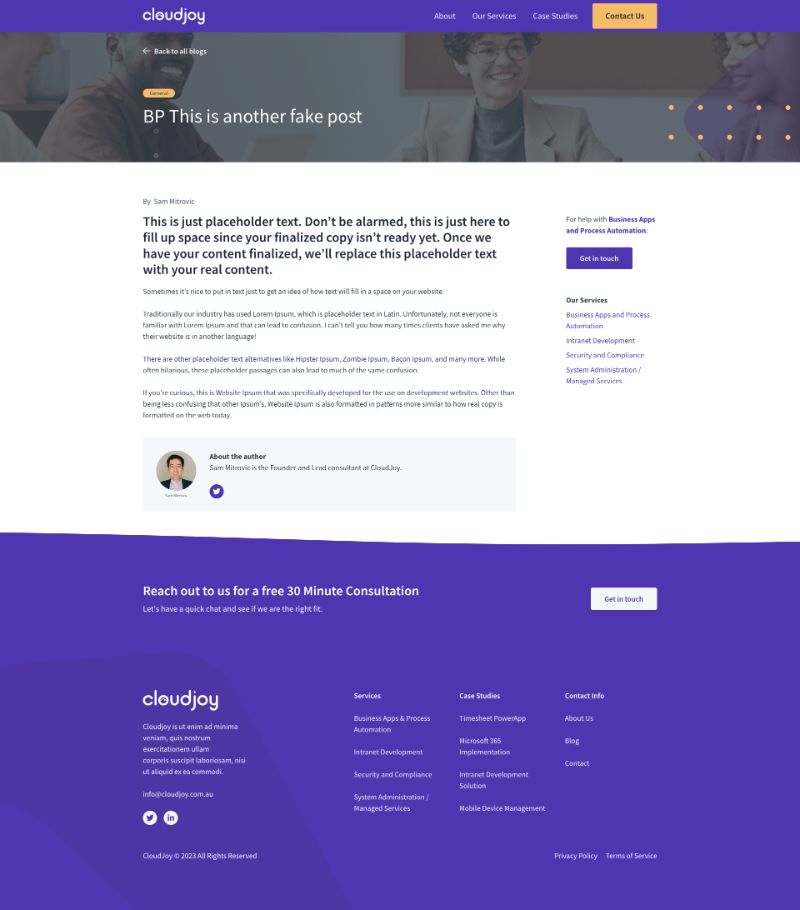
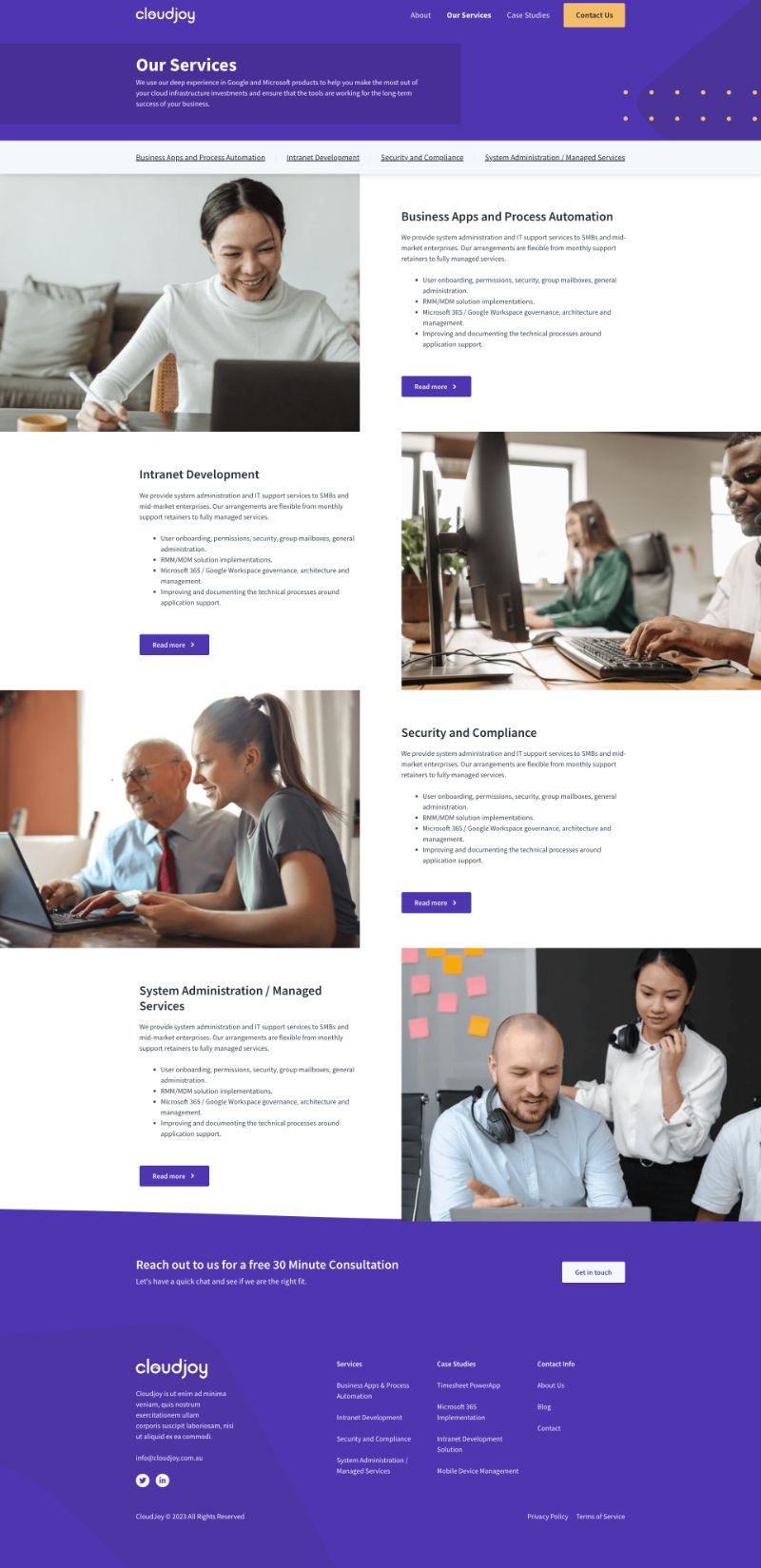
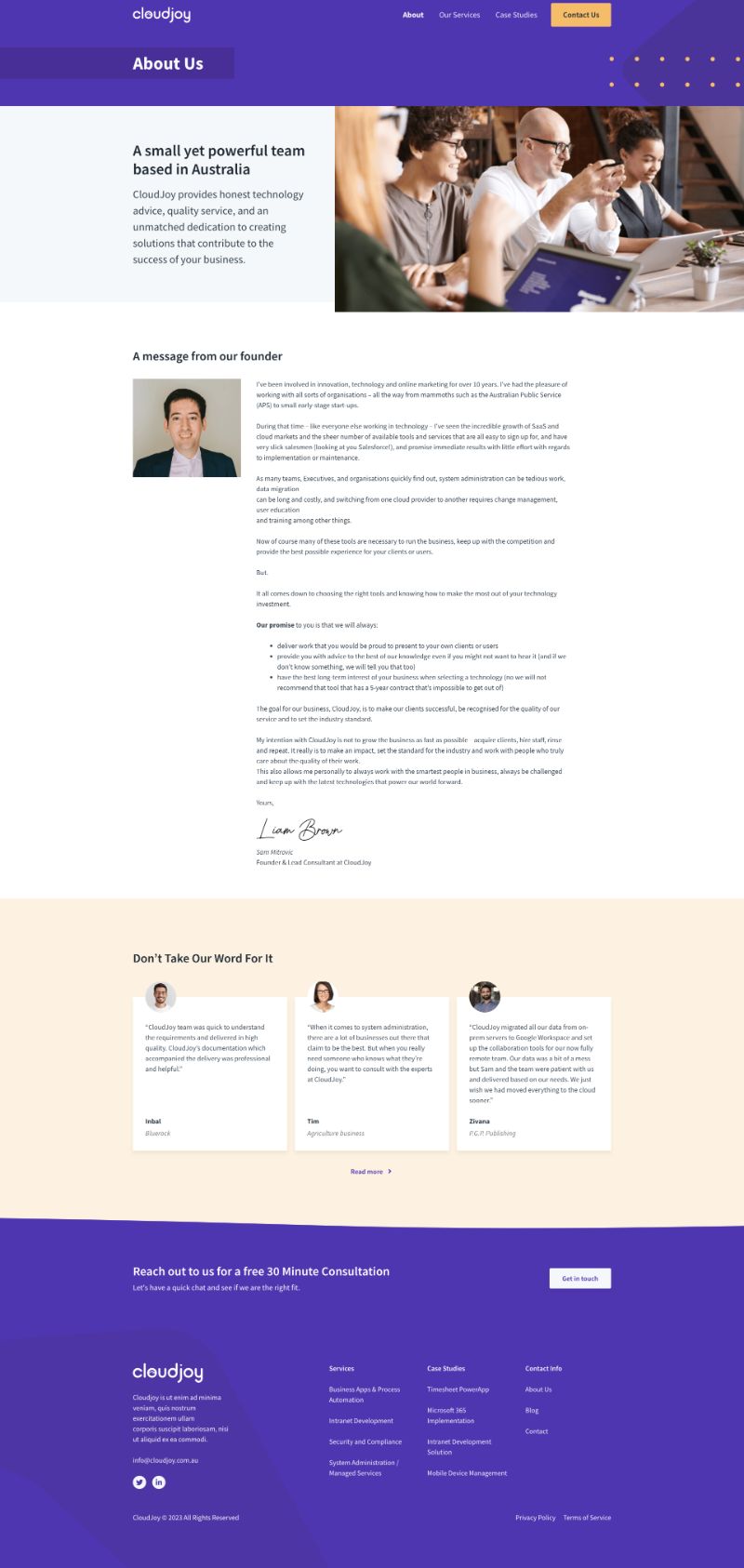
Here are a few screenshots of the finished build:





This project made good use of Global Styles (for things like buttons, typography, section spacing, etc.) and the Pattern Library (so the client could create new pages based on the pre-built templates).
What was particularly challenging about this project was that I was only given the desktop mockups of the site, and had to come up with all the responsive layouts on my own.
Typically, that’s not a problem when I’m designing the site. But in this case, I had to get in the mind of the designer who originally designed it and try to imagine what he would have in mind for the tablet and mobile versions of the site.
And, for the first time on a project, I offered this client an unconditional 100% money-back guarantee if he wasn’t happy with how the build came out (in terms of the translation from Figma to GenerateBlocks) and if the site didn’t score 90+ on performance tests.
Thankfully, the client was thrilled, and the website hauls ass ????
I’ll update this post with a link to the live site as soon as it’s published.

Add your first comment to this post