My First Castos Landing Page
Earlier this year I took over website management services for Castos, a podcast hosting platform for creators.
While maintaining the website is my primary responsibility, they had mentioned they were going to need me for some page builds and various other tasks (as-needed).
This week I was able to work on my first of those tasks — building out a landing page that their designer had put together.
I was provided the Figma file (for only the desktop layout) and was tasked with building it out using GeneratePress and GenerateBlocks, as well as determining how the page should work responsively for tablet and mobile views.
This project only ended up taking a few hours to build out, and another day or two of back-and-forth revisions to get everything pixel-perfect.
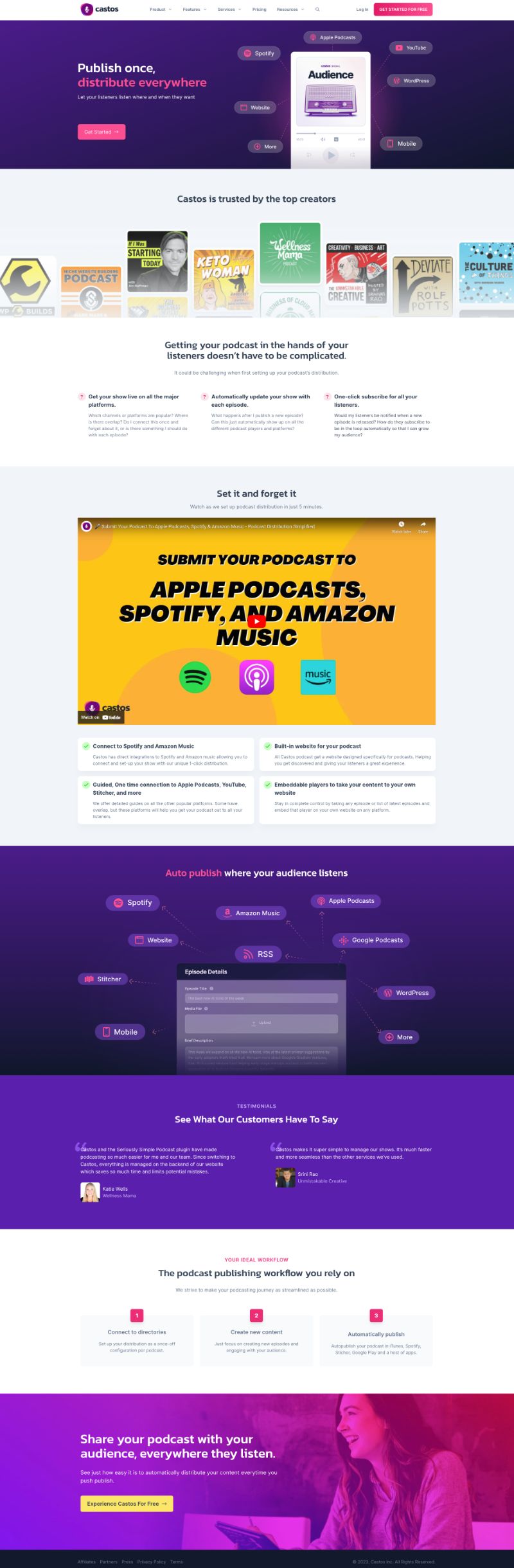
It came out great, and the client was thrilled. Here’s a look at the page:

Of course, it’s always helpful when you get such a beautiful design — but thanks to GenerateBlocks, executing on turning the mockup into a functional web page was no problem!
This landing page is going to be adapted and reused for various projects around the site — so you just might see it soon!

Add your first comment to this post